よくブログに、はてなブックマークの今これだけブックマークしてますよ!というようなボタンがありますよね。
通称「はてブボタン」!!ですか?
あのボタンを付けてみようと思います。
結構簡単に出来ました。
WP Social Bookmarking Lightとは?
「はてブボタン」を付けようと色々調べていると、WP Social Bookmarking Lightというプラグインを発見しました。
このWP Social Bookmarking Lightというプラグインが中々優秀なようですので紹介します。
WP Social Bookmarking Lightを使うメリット
WP Social Bookmarking Lightは、はてブだけではなく、
This plugin inserts social share links at the top or bottom of each post.
This is the list of used social sites:
Hatena
Facebook
Facebook Like Button
Twitter
Livedoor Clip
BuzzURL
@nifty clip
Tumblr
FC2 Bookmark
newsing
Choix
Yahoo!JAPAN Bookmark
Yahoo!Buzz
Google Bookmark
Google Buzz
Delicious
Digg
FriendFeed
reddit
LinkedIn
Evernote
Instapaper
StumbleUpon
mixi Check
GREE Social Feedback
と数多く対応しているので、このプラグイン1つだけでかなりの数のソーシャルネットワークのアイコンをブログに設置することが出来ます。これは、ぜひ使いましょう。
WP Social Bookmarking Lightをインストール
早速、インストールを説明していきましょう。
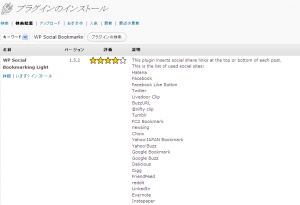
1.プラグインの検索で「WP Social Bookmarking Light」と検索しましょう。
2.検索して出てきたWP Social Bookmarking Lightというプラグインをインスールします。

3.インストールしたら、有効化します。
WP Social Bookmarking Lightの設定をしましょう
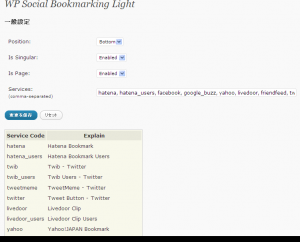
設定タブの中からWP Social Bookmarking Lightの項目をクリックします。
この画面になります。

設定項目は
・Position・・・ アイコンの場所を決めます。topで上部にbottomで下部に設置します。
・Is Singular・・・ Enabledで単一記事の時だけ表示し、Disabledですべての状態で表示します。
・Is Page・・・Enabledで表示、Disabledで非表示です。
・Services・・・ 表示させたいソーシャルブックマークを選びます。
これですべて完了です。
なかなか便利なプラグインだと思います。